
无锡草莓APP视频搅拌设备有限公司是一家专业生产、研发设计搅拌设备的综合型公司。主营螺带国产草莓视频在线观看、卧式螺带国产草莓视频在线观看。公司具有优良的机械制造工艺装备,成熟的生产管理体系,生产的产品应用于石油化工、污水处理、生物医药、湿法冶金、环保、化纤、造纸、食品加工等领域,产品质量可靠,深受用户好评。公司理念:以客户至上为中心,以生产优良产品为基础,以专业的技术力量为支持,以周到的售前售后服务为依托,以坚实的加工实力为后盾。
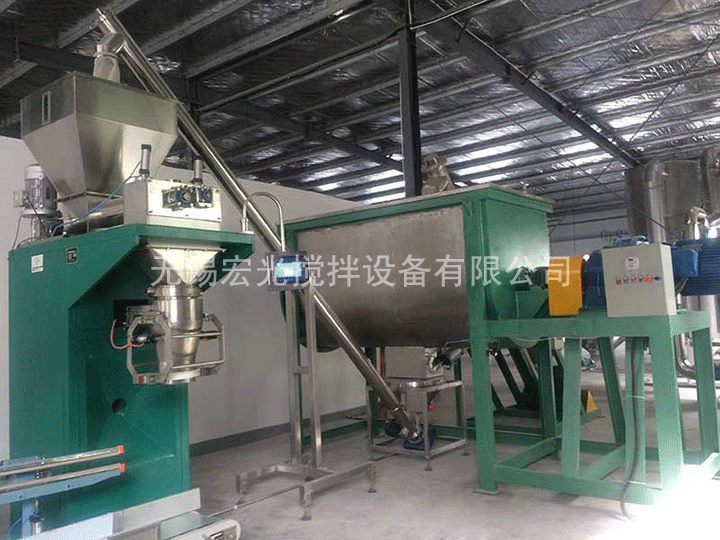
 螺带国产草莓视频在线观看生产线 点击查看产品详情
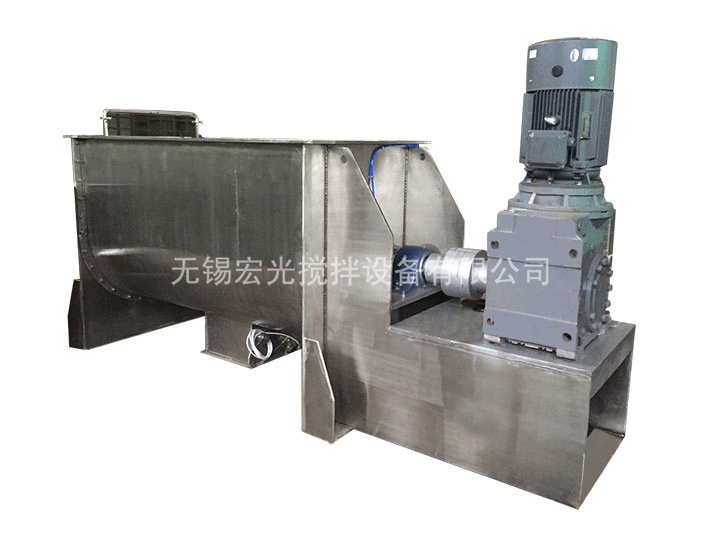
螺带国产草莓视频在线观看生产线 点击查看产品详情 全不锈钢螺带国产草莓视频在线观看 点击查看产品详情
全不锈钢螺带国产草莓视频在线观看 点击查看产品详情 螺带国产草莓视频在线观看 点击查看产品详情
螺带国产草莓视频在线观看 点击查看产品详情 保温型螺带国产草莓视频在线观看 点击查看产品详情
保温型螺带国产草莓视频在线观看 点击查看产品详情 卧式螺带国产草莓视频在线观看 点击查看产品详情
卧式螺带国产草莓视频在线观看 点击查看产品详情 卧式螺带混料机 点击查看产品详情
卧式螺带混料机 点击查看产品详情 喷液卧式螺带国产草莓视频在线观看 点击查看产品详情
喷液卧式螺带国产草莓视频在线观看 点击查看产品详情 卧式螺带国产草莓视频在线观看滑块连接 点击查看产品详情
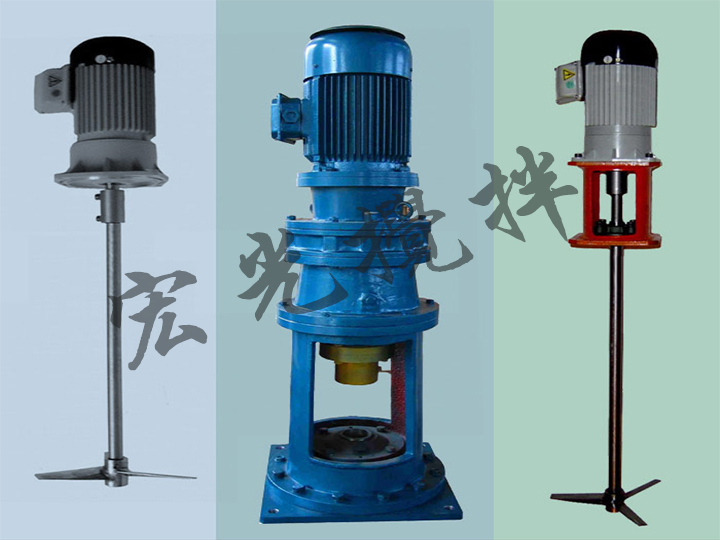
卧式螺带国产草莓视频在线观看滑块连接 点击查看产品详情 DLJ顶入式草莓视频在线看免费版 点击查看产品详情
DLJ顶入式草莓视频在线看免费版 点击查看产品详情 DPJ顶入式草莓视频在线看免费版 点击查看产品详情
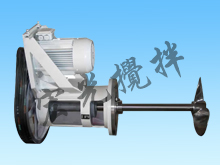
DPJ顶入式草莓视频在线看免费版 点击查看产品详情 侧入式皮带草莓视频在线看免费版 点击查看产品详情
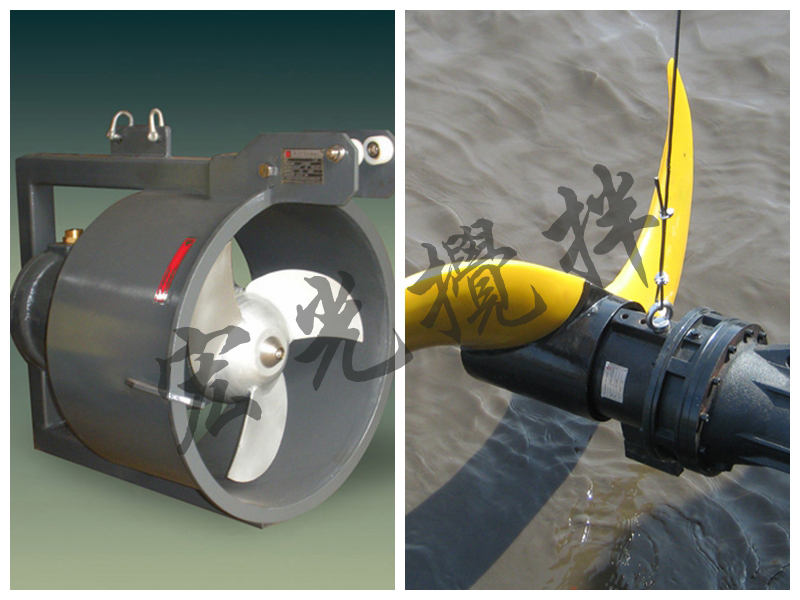
侧入式皮带草莓视频在线看免费版 点击查看产品详情 潜水式草莓视频在线看免费版 点击查看产品详情
潜水式草莓视频在线看免费版 点击查看产品详情 高速分散草莓视频在线看免费版 点击查看产品详情
高速分散草莓视频在线看免费版 点击查看产品详情 卫生级草莓视频污网站下载 点击查看产品详情
卫生级草莓视频污网站下载 点击查看产品详情 桨式搅拌器 点击查看产品详情
桨式搅拌器 点击查看产品详情 螺带式搅拌器 点击查看产品详情
螺带式搅拌器 点击查看产品详情
谈谈提高卧式螺带国产草莓视频在线观看效率的措施 要提高卧式螺带国产草莓视频在线观看的效率,可以采取以下措施:1、优化混合工艺参数:根据混合物料的性质和要求,调整混……

控制螺带国产草莓视频在线观看物料投料量的方法 控制螺带国产草莓视频在线观看物料投料量的方法通常包括以下几种:1、重量计量控制:使用称重系统对物料进行重量计量。可……